個人的に、APIという言葉の響きが、なんとなく好きです。
なので、なんとなく、APIを作成してみたかったのですが、難しそうだなーという思いから避けてきました。
しかし、Google Apps Scriptを用いることで、サーバーレスで簡単にAPIを作成できるということだったので、少し手を出してみました。
非常に簡単なものなので、エラー処理などをおこなっておらず、実用に耐えうるものではありませんが、セキュリティ上の問題がなければ、完成度50%でも公開するのが私の信条なので、とりあえず公開してみました。
栄養計算APIの使い方
使い方は簡単です。
以下のURLのパラメーターに、食品番号(num)と重量(weight)を入力するだけです。
https://script.google.com/macros/s/AKfycbx7WZ-wdIBLqVnCxPwzedIdjhC3CMjhAcV0MufN2gJd-xsO3xw/exec?num=&weight=
試しに、食品番号:01001と重量100gを入力して、ブラウザで表示させてみましょう。URLは以下のようになります。
https://script.google.com/macros/s/AKfycbx7WZ-wdIBLqVnCxPwzedIdjhC3CMjhAcV0MufN2gJd-xsO3xw/exec?num=01001&weight=100
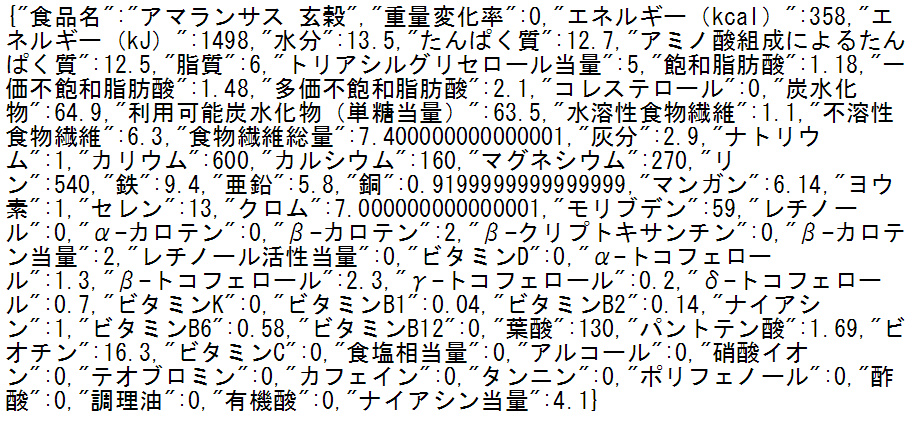
すると、以下のようなデータが表示されるかと思います。JSON形式で、食品名やエネルギーなどを返してくれます。

スプレッドシートで扱ってみよう
せっかくGASで作ったので、GASで扱ってみたいと思います。
ブラウザに直打ちでない場合、numは5桁の数字を文字列で入力してください。
function test() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sh = ss.getActiveSheet();
var url = 'https://script.google.com/macros/s/AKfycbx7WZ-wdIBLqVnCxPwzedIdjhC3CMjhAcV0MufN2gJd-xsO3xw/exec?'
var num = "01001"; //numは文字列
var weight = 100;
var res = UrlFetchApp.fetch(url + 'num=' + num + '&weight=' + weight);
var json = JSON.parse(res.getContentText());
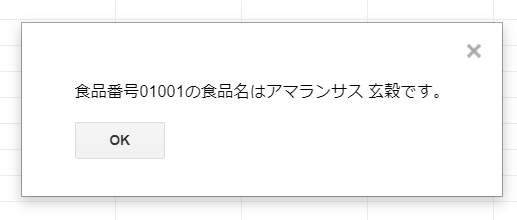
Browser.msgBox("食品番号"+ num + "の食品名は" + json["食品名"] + "です。");
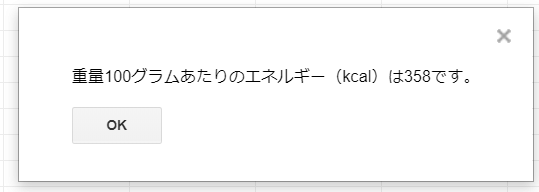
Browser.msgBox( "重量" + weight + "グラムあたりのエネルギー(kcal)は" + json["エネルギー(kcal)"] + "です。");
}


食品番号がわからないと栄養計算できないため、用途は非常に限られるかもしれませんが、使い方によっては便利かもしれませんね。
GASだと結構手軽にAPIを作成できる
今まで敷居が高いと感じていたAPI。まだ実用に耐えうるようなものではありませんが、意外と簡単に実装できてよかったです。
今の所、無料で利用できますし、サーバーを契約したりする必要もないので、手軽ですね。
Webから利用できるため、他にもいろいろ作ってみても良さそうに思いました。

