みなさん,こんにちは。
シンノユウキ(shinno1993)です。
今回はWordPressでショートコードを作成する方法を紹介します。

同じテキストを何度も書くのは面倒…。
テンプレで入力したい。
こんな場合に重宝する機能です。では行きましょう!
ショートコードの何が便利?
ショートコードを使用することで,繰り返し書くテキストなどを少しの文字量で記述できるようになります。
いわばテキストの関数化。じつは私が使用しているWordPressのテーマ:「Cocoon」にはデフォルトでそれを作成する機能があります。
しかし,これはあくまで静的なテキストを生成するものです。たとえば下記のようなものは作成できません:
- 自分の年齢
- 新着記事の一覧
こういった動的な項目を作成するのに便利なのがショートコードです。
今回は静的なテキストの生成から始めますが,いずれは動的なテキストも作成できるようにしていきたいと思います。では,実際に作っていきましょう!
最も簡単にWordPressでショートコードを作成する方法
①まずはバックアップをとる
まずは,編集するファイルのバックアップをとっておきましょう。
WordPressのファイルを直接編集した場合,ちょっとしたエラーで画面が真っ白になってしまい,一切の処理ができなくなるということが発生します。そういったことを避けるため,まずはバックアップをとっておきましょう。
FTPソフトなどを使用し,ローカル環境にでもファイルをバックアップしておいてください。テーマの中にあるfunctions.phpファイルを編集します。少なくとも,このファイルのバックアップをとっておいてください。

今回の件に限らず,普段からこまめにバックアップをとっておくことをオススメします!
②「functions.php」にコードを追記する
ではいよいよ,ショートコードを作成していきます。
ショートコードは,functions.phpというファイルにコードを追加することで作成できます。functions.phpはテーマの中に格納されています。
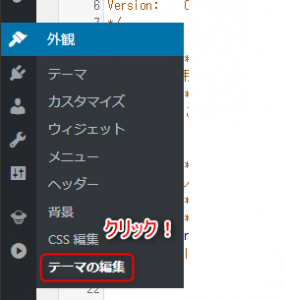
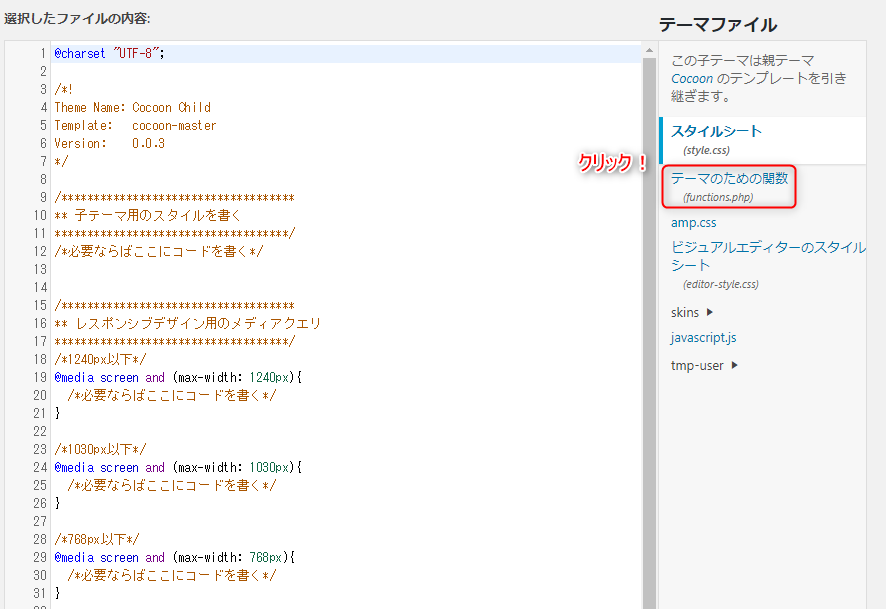
「テーマの編集」をクリックし,「テーマのための関数」をクリックしてください:


これでfunctions.phpを開くことができます。ファイルの一番下に以下のコードを挿入して下さい:
function hello_func(){
return "Hello, World!";
}
add_shortcode( 'hello', 'hello_func' );これだけでOKです!「ファイルの更新」をすることでこのショートコードを使えるようになります。
コードの解説
- 1~3行目:ショートコードを記述した場所で実行される関数を記述しています。ただ "Hello, World!" とリターンするだけの簡単なものです。
- 4行目:
add_shortcode( 'hello', 'hello_func' )と書きました。これは次のような構造を持っています:add_shortcode( ショートコード名, 関数名 )
つまり,'hello'がショートコードの名前で,'hello_func'がショートコードで実行される関数の名前です。このショートコード名を記事本文などに挿入することで,指定した関数が実行されます。
ショートコードを使ってみよう
では,実際にショートコードを使ってみましょう。
ショートコードは,角括弧[ ] の中に記述します。先ほどのショートコードだと, Hello, World! と書けば良いです。
試しに,記事の本文中にを書いてみましょう。以下が書いてみた結果です:
Hello, World!どうですか,「Hello, World!」と出力されてますよね。
これで,ショートコードを使う事ができました!
まとめ
今回はたった4行で実装できるWordPressのショートコードについて紹介しました。かなり簡単に実装できますよね。
次回はもう少しコードの分量を増やし,もう少し実用的なものを実装してみたいと思います。
次の記事はこちら:
連載目次
- たった4行でOK!最も簡単にWordPressでショートコードを作成する方法現在のページ
- WordPressでショートコードを使って自分の年齢を表示してみよう!
- WordPressでショートコードを使って新着記事一覧を表示してみよう!
- WordPressでショートコードを使ってカテゴリやタグの新着記事一覧を表示させる方法
- WordPressでショートコードを使って連載目次を作成する方法