みなさん,こんにちは。
シンノユウキ(shinno1993)です。
今回はWordPressでショートコードを使って,カテゴリやタグ別に新着記事を表示させる方法を紹介します.
では行きましょう!
前回のまとめ:ショートコードで年齢の表示
まずは前回の記事から振り返っていきましょう.
前回の記事はこちらです:
前回は新着記事を表示するためのショートコードを紹介しました.以下のコードをfunctions.phpに追加しましたね:
function add_new_list_func($atts){
$str = '<ul>';
global $post;
$arg = array(
'posts_per_page' => 5,
'orderby' => 'date',
'order' => 'DESC',
);
$posts = get_posts($arg);
foreach($posts as $post):
setup_postdata($post);
$str.='<li>';
$str.= '<a href="'.get_permalink().'">'.the_title('','',false).'</a>';
$str.='</li>';
endforeach;
$str.='</ul>';
wp_reset_postdata();
return $str;
}
add_shortcode('add_new_list', 'add_new_list_func');
新着記事を表示する関数:add_new_list_funcを作成し,ショートコード:[add_new_list] から呼び出してみましたね.
ショートコードとして作成することで,記事数が増えたとしても,しっかりとそれに対応することができます.
今回はそこからやや発展して,ブログの新着記事一覧をカテゴリやタグ別に表示するコードを紹介したいと思います.
コードはこちら
最初にコードを紹介しておきます.以下のコードをfunctions.phpに追加することで,新着記事一覧を表示するショートコードを追加できます:
function add_new_list_func($atts){
$str = '<ul>';
global $post;
$atts = shortcode_atts(array(
'tag' => '',
'cat' => ''
),$atts);
$arg = array(
'posts_per_page' => 5,
'orderby' => 'date',
'order' => 'DESC',
'tag' => $atts['tag'],
'category_name' => $atts['cat']
);
$posts = get_posts($arg);
foreach($posts as $post):
setup_postdata($post);
$str.='<li>';
$str.= '<a href="'.get_permalink().'">'.the_title('','',false).'</a>';
$str.='</li>';
endforeach;
$str.='</ul>';
wp_reset_postdata();
return $str;
}
add_shortcode('add_new_list', 'add_new_list_func');
実は,前回作成したコードに,ハイライトされた部分が追加されただけです.
これを実際に使用する場合は,[add_new_list cat=excel, tag=nut-calc-self]のようにショートコードに引数を指定します.
[add_new_list cat=excel, tag=nut-calc-self]
こうすることで,カテゴリとタグの両方にヒットする記事の新着記事5つを表示させることができます.以下では,この追加された部分について紹介していきますね.
$attsで引数を受け取る
先ほどのショートコードでは,tag と cat に関する引数を指定していましたね.ここで指定した引数は,連想配列の形で $atts に格納されています.なので,それを $atts['tag'] や $atts['cat'] の形で取り出します.
引数をコード内で使用する場合は引数の初期値を設定する必要があります.それが4-7行目の部分です.cat や tag が指定されなかった場合にそなえて,空の文字列を挿入しています.こうすることで指定しなかった場合は全ての結果を返します.
それをget_postの引数:$argに指定します. こうすることでカテゴリやタグを指定して新着記事を指定することができます.
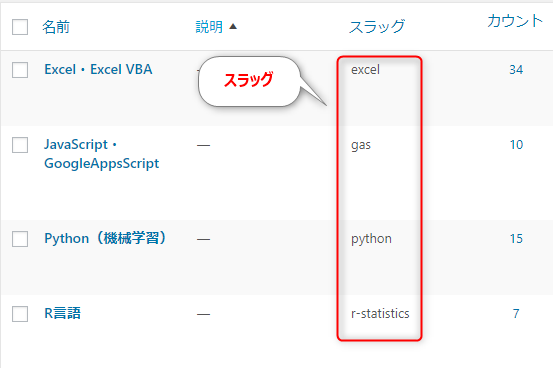
カテゴリ・タグはスラッグで指定する
カテゴリやタグはそのスラッグで入力してください.
スラッグは,WordPressの「ダッシュボード」→「投稿」→「カテゴリ」などから見ることができます:

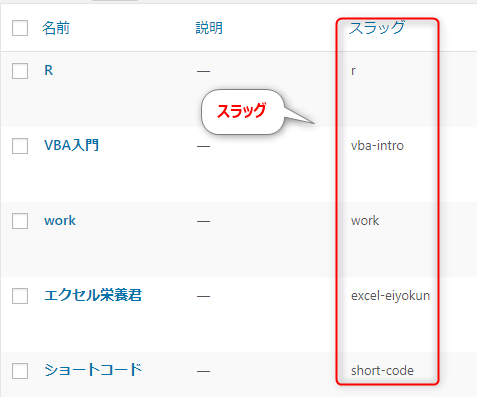
タグの場合はWordPressの「ダッシュボード」→「投稿」→「タグ」から見ることができます:

これでカテゴリ・タグ別に新着記事一覧を表示させることができました!
まとめ
今回はカテゴリやタグ別に記事一覧を表示するショートコードを作成してみました.
次回は連載記事の目次を作成するのに便利なショートコードを紹介したいと思います.
連載目次
- たった4行でOK!最も簡単にWordPressでショートコードを作成する方法
- WordPressでショートコードを使って自分の年齢を表示してみよう!
- WordPressでショートコードを使って新着記事一覧を表示してみよう!
- WordPressでショートコードを使ってカテゴリやタグの新着記事一覧を表示させる方法現在のページ
- WordPressでショートコードを使って連載目次を作成する方法


