みなさん,こんにちは。
シンノユウキ(shinno1993)です。
今回はWordPressでショートコードを使って連載記事の目次を表示してみたいと思います.
では行きましょう!
前回のまとめ:ショートコードを使ってカテゴリやタグ別に新着記事を表示
まずは前回の記事から振り返っていきましょう.
前回の記事はこちらです:
前回は新着記事を表示するためのショートコードを紹介しました.以下のコードをfunctions.phpに追加しましたね:
function add_new_list_func($atts){
$str = '<ul>';
global $post;
$atts = shortcode_atts(array(
'tag' => '',
'cat' => ''
),$atts);
$arg = array(
'posts_per_page' => 5,
'orderby' => 'date',
'order' => 'DESC',
'tag' => $atts['tag'],
'category_name' => $atts['cat']
);
$posts = get_posts($arg);
foreach($posts as $post):
setup_postdata($post);
$str.='<li>';
$str.= '<a href="'.get_permalink().'">'.the_title('','',false).'</a>';
$str.='</li>';
endforeach;
$str.='</ul>';
wp_reset_postdata();
return $str;
}
add_shortcode('add_new_list', 'add_new_list_func');
新着記事を表示する関数:add_new_list_funcを作成し,ショートコード:[add_new_list cat=excel, tag=nut-calc-self] から呼び出してみましたね.
ショートコードの引数にカテゴリ名やタグ名を入力することで,それらに該当する記事だけを表示することができました.
今回はそこからやや発展して,記事の連載目次を作成するショートコードを作成してみたいと思います.
コードはこちら
最初にコードを紹介しておきます.以下のコードをfunctions.phpに追加することで,連載目次を表示するショートコードを追加できます:
function add_index_func($atts){
$str = '<ol>';
global $post;
$atts = shortcode_atts(array(
'tag' => '',
'cat' => ''
),$atts);
$arg = array(
'posts_per_page' => -1,
'orderby' => 'date',
'order' => 'ASC',
'tag' => $atts['tag'],
'category_name' => $atts['cat']
);
global $wp;
$thisPageUrl = home_url($wp->request) . '/';
setup_postdata($post);
$posts = get_posts($arg);
foreach($posts as $post):
setup_postdata($post);
if(get_permalink() == $thisPageUrl){
$str.='<li class="this-page">';
$str.=the_title('','',false).'<span class="badge">現在のページ</span>';
$str.='</li>';
}else {
$str.='<li>';
$str.= '<a href="'.get_permalink().'">'.the_title('','',false).'</a>';
$str.='</li>';
}
endforeach;
$str.='</ol>';
wp_reset_postdata();
return $str;
}
add_shortcode('add_index', 'add_index_func');
少々長くなりましたが,今まで紹介してきたショートコードと基本は同じです.ただし,連載目次をいい感じに表示するために,細かい所が少し変更されています.
連載記事は「タグ」で指定する
今回のコードを使用する上で最も重要な点は,
連載記事は1つのユニークな「タグ」で管理するということです.
今回紹介するコードでは,連載記事を1つのタグで管理します.つまり,ある特定のタグが付与された記事をその連載記事だとして管理します.たとえば,今ご覧頂いている記事はWordPressでショートコードを作成する連載記事ですが,その連載記事には「ショートコード」というタグが全てに付与されています.そして,この「ショートコード」というタグは連載記事に含まれない記事には一切付与されていません.
今回のコードをそのまま利用する場合は,このような運用が必要になります.
該当する全ての記事を古い順に表示する
連載目次である以上,記事は日付の古い順に表示します.連載第1回から始まり,最新記事に終わります.また,上位5件のみを表示するのでなく,該当する全ての記事を表示する必要があります.この辺りが前回行った新着記事の表示とは異なる部分かと思います.
これらの指定は,関数:get_postsの引数として指定します.実際のコードでは$argにて指定していますので,その部分ですね.
今回の記事では,以下のように指定しています:
$arg = array(
'posts_per_page' => -1,
'orderby' => 'date',
'order' => 'ASC',
'tag' => $atts['tag'],
'category_name' => $atts['cat']
);
- posts_per_page:取得する記事の数を指定しています.
-1とすることで該当する全ての記事を取得できます. - orderby:取得する記事の並びを指定します.連載目次の場合,記事の日付順に並んでほしいので,
'date'を指定します. - order:記事の並びを昇順か降順かを指定します.
'ASC'を指定することで昇順,つまり古い記事から新しい記事に並んでくれます.
このように指定することで,期待した通りに記事を取得できます.
連載目次に「現在のページ」を入れる
上で紹介した点を踏まえるだけで,簡単に連載目次を挿入することができます.しかし,それだけではやはり不便です.連載目次をただ表示しても,次にどの記事を読めばいいのかなど,分かりづらくなっています.
そこで,現在表示されている記事には,記事のタイトルの前に「現在のページ」という表示を入れ,リンクを貼らないという仕様にしたいと思います.
現在のページを取得する
そのためには,そのショートコードが表示されるページ(現在のページ)を取得する必要があります.それを行っているのが以下の部分です:
global $wp; $thisPageUrl = home_url($wp->request) . '/';
これで取得できるURLは末尾のスラッシュを含んでいません.なのでそれを追加したものを変数:$thisPageUrlに代入しています.
IF文で現在のページかどうかを判断
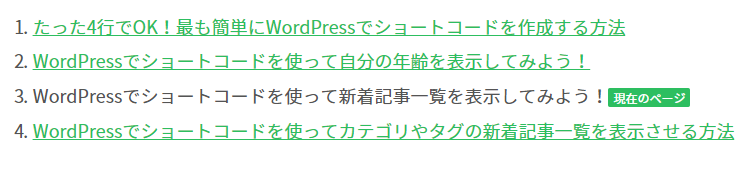
最終的には,以下のように現在のページの場合はリンクを貼らずに「現在のページ」というバッジを表示させることを目指します:

この部分は以下のようにします:
foreach($posts as $post):
setup_postdata($post);
if(get_permalink() == $thisPageUrl){
$str.='<li class="this-page">';
$str.='<span class="badge">現在のページ</span> '.the_title('','',false);
$str.='</li>';
}else {
$str.='<li>';
$str.= '<a href="'.get_permalink().'">'.the_title('','',false).'</a>';
$str.='</li>';
}
endforeach;
foreachで1つずつ記事を取得している間,if(get_permalink() == $thisPageUrl){で現在の記事かどうかを判断し,分岐しています.
現在のページの場合,$str.='<span class="badge">現在のページ</span> '.the_title('','',false);とすることで,リンクを付けず現在の記事というバッジを付けています.
このバッジは,WordPressのテーマによっては表示されません.自分でCSSなどを設定する必要がありますので注意してください.
とりあえず,これで連載目次を表示することができました!
まとめ
今回は連載記事の目次を表示するのに便利なショートコードを作成してみました.参考になれば幸いです.
連載目次
- たった4行でOK!最も簡単にWordPressでショートコードを作成する方法
- WordPressでショートコードを使って自分の年齢を表示してみよう!
- WordPressでショートコードを使って新着記事一覧を表示してみよう!
- WordPressでショートコードを使ってカテゴリやタグの新着記事一覧を表示させる方法
- WordPressでショートコードを使って連載目次を作成する方法現在のページ


