みなさん,こんにちは。
シンノユウキ(shinno1993)です。
句読点,皆さんは何を使ってますか?「、」と「。」の方が多いかと思います。でも,私は「,」と「。」を使ってます。以前は「,」と「.」だったのですが,会社の決まりとして「,」と「。」なので,それに合わせる形で変更しました。
それで問題となるのが句読点の統一です。WordやExcelだと一括置換も簡単なんですけど,それ以外だといちいち面倒くさい。社内規定に合わせようと,社外の文章や,以前の文章の句読点だけ変更したりするのも残念な作業だなということで,Webアプリでそれを実行できるように作成してみました。サーバーレスで簡単に作成できるGoogleAppsScriptのWebアプリ機能を利用したいと思います。
作成したWebアプリ
実際に作成したアプリのURLはこちらです:
さらっと使えるツールがほしいなぁということで,簡単に作ってます。
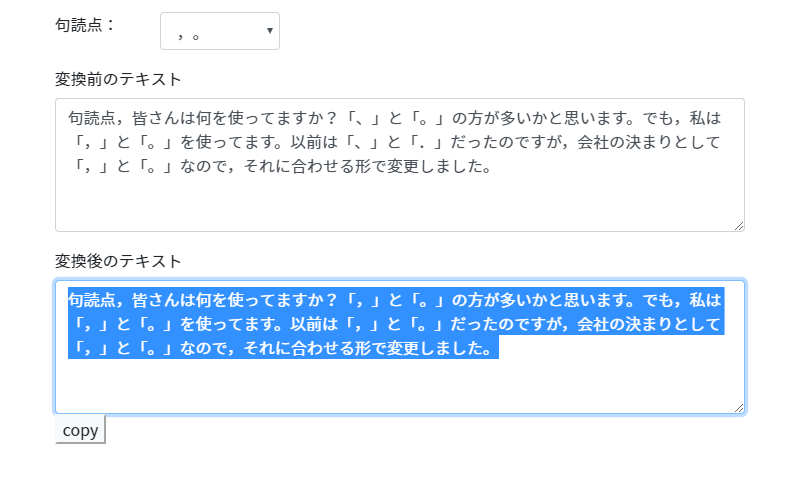
「変更前のテキスト」に変換したいテキストを入力し,変更したい句読点を選択すると,変換したのが表示されます。
コードの内容など
コードも公開します。
GAS:
function doGet(){
var title = '句読点の変更';
var html = HtmlService.createTemplateFromFile("index.html");
return html.evaluate().setTitle('句読点の変更').addMetaTag('viewport', 'width=device-width, initial-scale=1, user-scalable=no');
}
function include(filename) {
return HtmlService.createHtmlOutputFromFile(filename).getContent();
}
ただHTMLを表示してるだけですね。なので,GASで作る必要性はないですね。
HTML:
<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
<script src="https://unpkg.com/clipboard@2/dist/clipboard.min.js"></script>
<base target="_top">
<?!=include('style.css.html')?>
</head>
<body>
<div class="container" id="app"><br>
<div class="form-group row">
<label class="col-4 col-sm-2" for="marks">句読点:</label>
<select class="form-control col-6 col-sm-2" v-model="selected" id="marks">
<option v-for="option in options" v-bined:value="option">
{{option}}
</option>
</select>
</div>
<div class="form-group">
<label for="text-before">変換前のテキスト</label>
<textarea class="form-control" id="text-before" v-model="textbefore" rows="5"></textarea>
</div>
<div class="form-group">
<label for="text-after">変換後のテキスト</label>
<textarea class="form-control" id="text-after" v-model="textafter" rows="5"></textarea>
<button class="btn-light clip-btn" data-clipboard-target="#text-after">copy</button>
</div>
</div>
<?!=include('script.js.html')?>
</body>
</html>
JS:
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script>
new ClipboardJS('.clip-btn');
new Vue({
el: "#app",
data: {
selected: ",。",
textbefore: "",
options: [
"、。",
",。",
"、.",
",."
]
},
computed: {
textafter: function(){
var ret = this.textbefore.replace(/、|,/g, this.selected.slice(0,1));
ret = ret.replace(/。|./g, this.selected.slice(-1));
return ret
},
}
})
</script>
Vue.jsの勉強がてら,それを使ってやってみました。クリップボードへのコピーは「Clipboard.js」を使ってます。
CSS:
<style>
body { font-family: "Noto Sans JP"; }
</style>
CSSはWebフォントを適用するためだけに使ってます。フォントが何でも良ければ,なくてもOKです。
まとめ
今回は文章の句読点を変更するツールを作成しました。「ガッツリ使う!」って人は少ないかもですが,私の場合,これがあるだけで結構楽になったりします。そういう際に,さくっと作れるのはいいですね。