みなさん,こんにちは。
シンノユウキ(shinno1993)です。
BMI計算機を例にGlideでカスタム計算機アプリを作成する方法について紹介するシリーズをお送りしています。
前回の記事はこちら:
前回は本アプリのコア部分であるカスタム計算の機能を実装しました。
今回は実際に計算を行うUI画面をDetailsレイアウトを使用して作成していきたいと思います。
GlideのDetailsレイアウトの使いどころ
Glideでは様々なレイアウトを選択できます。ListやMapなど魅力的なレイアウトが豊富に用意されています。
その中でも最も柔軟でユニークなレイアウトを作成できるのがDetailsレイアウトです。下記のような場面で使用すると便利です(参考):
使い所①:情報データだけ表示させる
ホーム画面やアプリの説明ページなど,何らかの情報データだけを表示させる場合に活用できます。
様々なコンポーネントを自由に配置できるので,ある程度は複雑なレイアウトでも表示できるのが便利です。
使い所②:1画面に複数のリストを表示させる
リスト形式のデータを表示させようとするとListレイアウトを使用したくなるところですが,Listレイアウトでは1画面に1つのリストしか表示できません。
1画面に複数のリストを表示させるためには,Detailsレイアウトを選択し,Inlineリストを配置すると良いでしょう。
使い所③:カスタム計算機アプリを作成する
カスタム計算機アプリを作成する際にもDetailsレイアウトは便利です。
カスタム計算機アプリでは,多くの場合,データをリスト形式で表示させる必要はありません。
それよりも1画面で計算が完結した方が便利なはずです。Detailsレイアウトを使用することで,計算に必要なデータを入力する画面と,計算結果を出力する画面を同じにできます。
Detailsレイアウトでカスタム計算機のUIを構築する
では実際に,Detailsレイアウトを使用して,カスタム計算機アプリのUI部分を構築してみたいと思います。前回から作成しているBMI計算アプリを例にします。
ステップ①:Detailレイアウトを選択する
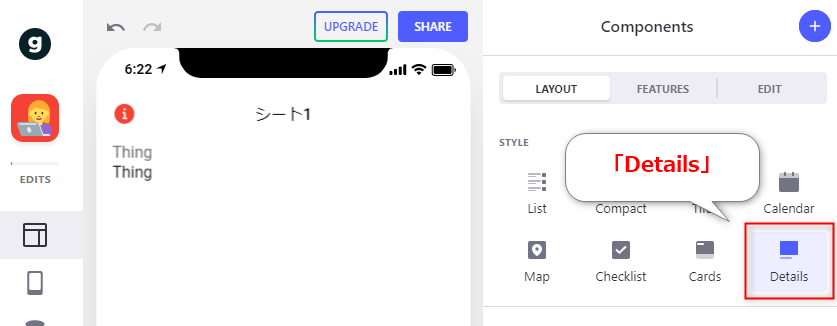
まずレイアウト画面で,「Details」を選択します:
これでDetailsレイアウトに変更されます。
ステップ②:既存のコンポーネントを削除する
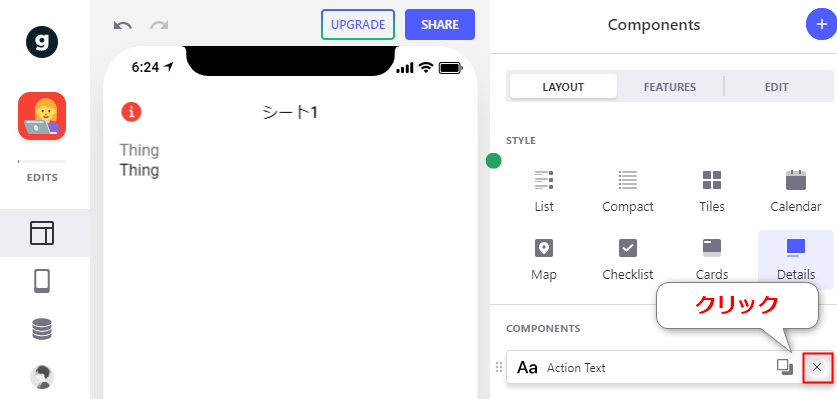
次に既存のコンポーネントをすべて削除します。「COMPONENT」に既に表示されてしまっているコンポーネントの上にカーソルを持っていき,「×」をクリックしてください。もし複数コンポーネントが表示されている場合,不要ですのですべて削除しましょう:
ステップ③身長・体重フィールドを設置する
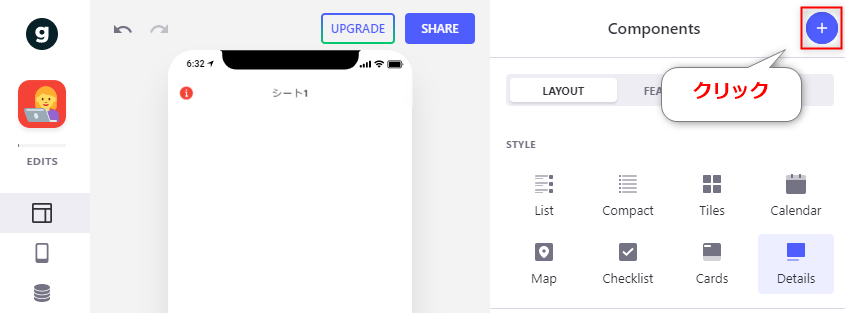
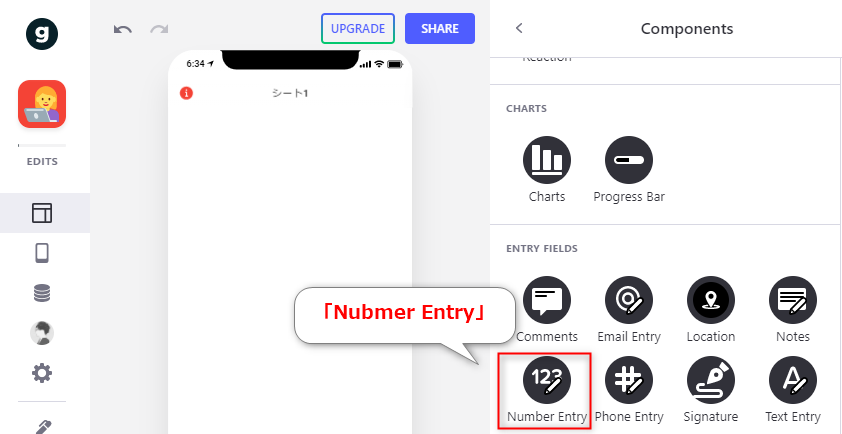
次に身長・体重を入力するためのフィールドを設置します。画面右上の「+」ボタンをクリックし,下のほうにある「Nuber Entry」をクリックします:
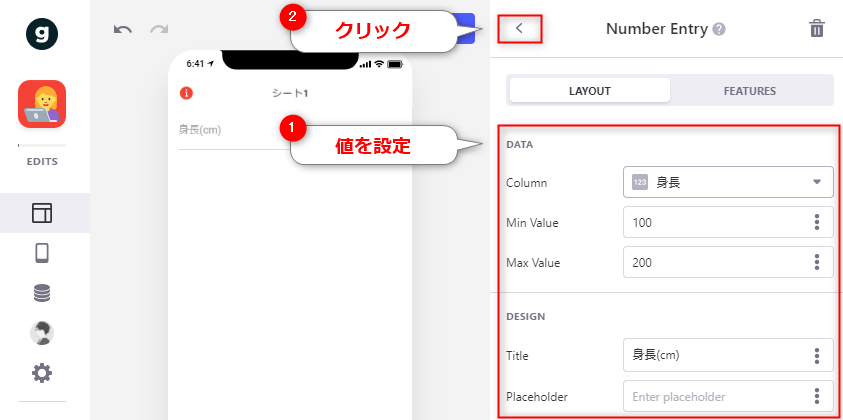
入力画面が表示されますので,まず「身長」について値を設定し,左上の「<」ボタンで戻ります。そして次に「体重」についても入力します。
値の設定については,下記の表を参考にしてください:
| Column | Min Value | Max Value | Title | Placeholder |
|---|---|---|---|---|
| 身長 | 100 | 200 | 身長(cm) | |
| 体重 | 10 | 200 | 体重(kg) |
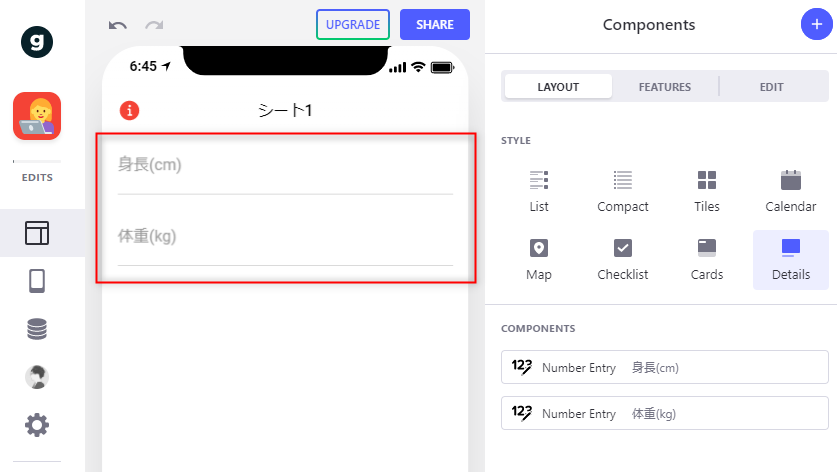
最終的に下記のようになっていればOKです:
ステップ④BMIを表示するフィールドを設置する
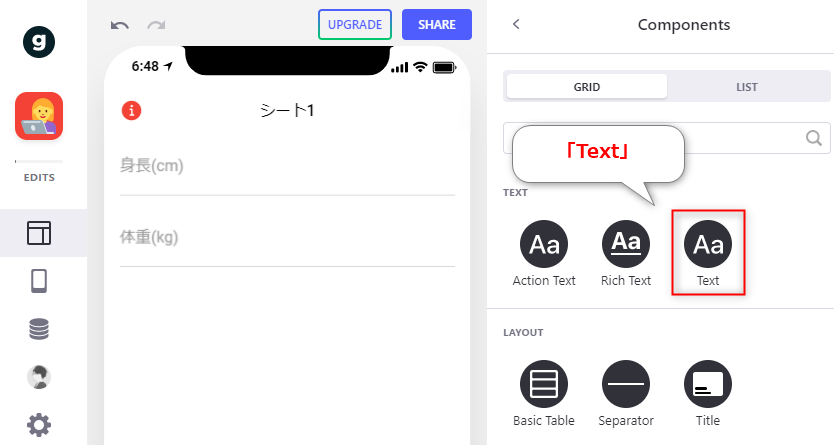
最後に計算されたBMIを表示するフィールドを設置すると完成です。画面右上の「+」ボタンをクリックし,上のほうにある「Text」をクリックします:
入力画面が表示されますので,下記を参考に値を設定してください:
| Text | Style | Align | All Caps | Truncate text lines |
|---|---|---|---|---|
| BMI | Large |
これでUI画面の構築は完了です!
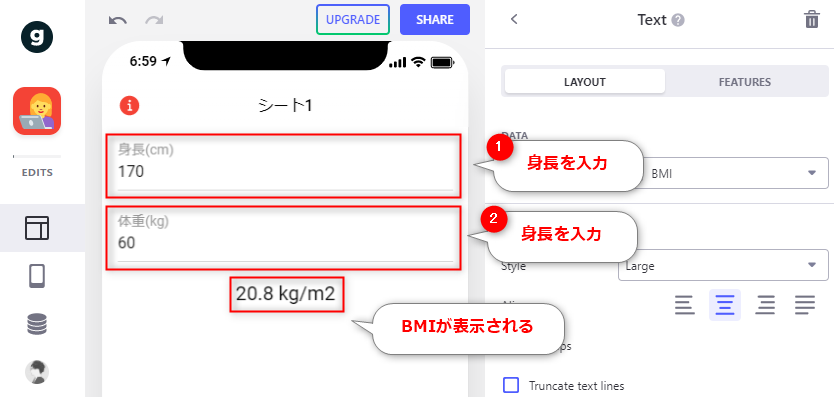
現時点ではBMIのテキストは表示されていませんが,身長や体重のフィールドに値を入力することでテキストも表示されるようになります:
まとめ
今回はカスタム計算機アプリにて,実際に計算を行うUI画面をDetailsレイアウトを使用して作成しました。基本的なアプリの作成については,こちらで一段落した形となります。
次回以降は,実際にアプリを公開するにあたって必要となる設定等について紹介していきます。
次の記事はこちら:
連載目次:GlideでBMI計算アプリを作成する
- GlideでBMI計算アプリを作成する【概要と大まかな手順】
- Glideでカスタム計算機に必要なミニマムアプリを作成する方法
- Glideでカスタム計算機能を実装する【BMI計算を例に】
- GlideのDetailsレイアウトの使いどころ【カスタム計算機に便利】現在のページ
- Glideでサインイン機能を設定する方法【カスタム計算機アプリでは必須】
- Glideで作成したアプリを公開する方法